One of the best and most effective ways is to customise your preheader text. Have you ever wondered why the preheader text displaying in your email campaigns is never what you wanted to see? How can you resolve that and boost your open rates?
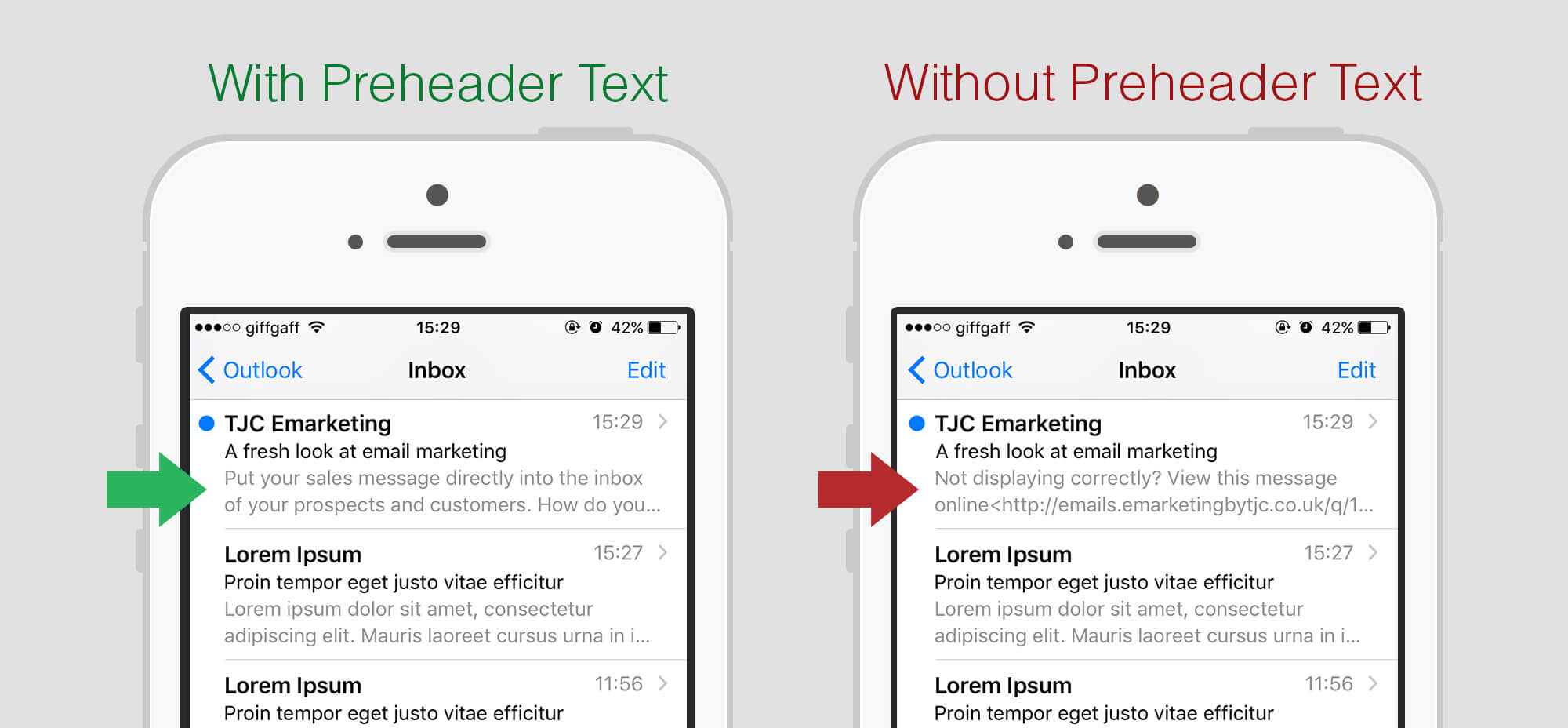
Before attempting to answer the question, you may first ask, what is a preheader text? A preheader text is the small summary text that usually lives underneath the subject line when an email is viewed. It applies to the majority of today’s leading email clients to give hints and pointers on what the email contains before you open it.
This is a great opportunity – one that you simply cannot afford to miss – to engage your subscribers, and arguably it’s one of the most effective methods of increasing open rates.
So how do you customise the preheader text? Quite simple actually. All you need to do is to add an invisible <div> with the desired text right after the <body> tag in your HTML. This method will convince the email clients to think that it is the beginning of the email content, and yet it stays hidden visually. The example code below demonstrates how it can be achieved. And remember, if you don’t insert your own, most email clients will automatically generate a preview using the first 75-100 characters from the content of your email and that might not be what you want.
<body>
<!-- Hidden preheader text -->
<div style="display:none; font-size:1px; color:#333333; line-height:1px; max-height:0px; max-width:0px; opacity:0; overflow:hidden;">
Put your sales message directly into the inbox of your prospects and customers. How do you...
</div>
<!-- Campaign content start -->
<table cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td>While your subject line may sound fantastic and compelling, to persuade more of your subscribers to open your email, you should be looking to take advantage of utilising different ways of presenting information to support the content of the email itself. Every part of your campaign is related.